tkinterで忘れがちなこと色々 其の1
いつもPyrhonプログラムを作るときに調べながら作るけどもすぐ忘れてしまう。なのでメモを残しておこうと。
目次
基本的な入力ボックスと実行ボタンの例
import tkinter if __name__ == '__main__': def func(): print(e.get()) root = tkinter.Tk() e = tkinter.Entry(root) b = tkinter.Button(root, text="Exec", command=func) e.pack() b.pack() tkinter.mainloop()
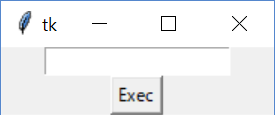
実行結果は以下の通り。
入力ボックスと実行ボタンの最小限GUIの例。テストプログラムで入力値で処理を変えたい時に作る簡易GUIで、ボタンにfunc()を登録しておき、その中でEntryのインスタンスeからget()を読んで入力値を読み取っている。
ボタンを左右に並べる
if __name__ == '__main__': def func(): print(e.get()) root = tkinter.Tk() e = tkinter.Entry(root) e.pack() frame_down = tkinter.Frame(root) b1 = tkinter.Button(frame_down, text="Exec", command=func) b2 = tkinter.Button(frame_down, text="Quit", command=root.quit) b1.pack(side=tkinter.LEFT) b2.pack(side=tkinter.LEFT) frame_down.pack() tkinter.mainloop()
実行結果は以下の通り。
入力ボックスとボタン2つを並べた例。テストプログラムで呼ぶ関数をつか使い分けたいときなどに作る。各GUIパーツを縦一列に並べるor横一列に並べるのはあまり難しくないが、上記のように入力ボックスとボタン2つは縦に、ボタン2つは横に並べる場合はtkinter.FrameでGUIパーツを(この場合はボタン2つを)グルーピングする必要がある。
一旦frame_downというrootに紐づくフレームオブジェクトを作成、ボタンはこのframe_downに関連付けておく。ボタンをpackする時にside=tkinter.LEFTを指定(左詰めするイメージ)することでボタン2つは横に並ぶ。
frame_down = tkinter.Frame(root)
b1 = tkinter.Button(frame_down, text="Exec", command=func)
b2 = tkinter.Button(frame_down, text="Quit", command=root.quit)
b1.pack(side=tkinter.LEFT)
b2.pack(side=tkinter.LEFT)
tkinter.Entryとframe_downは特にしていなくpackすることで上下に並ぶ。
e = tkinter.Entry(root)
e.pack()
...
frame_down.pack()
tkinter.mainloop()
パーツを右に寄せる
import tkinter if __name__ == '__main__': def func(): print(e.get()) root = tkinter.Tk() e = tkinter.Entry(root) e.pack() frame_down = tkinter.Frame(root) b1 = tkinter.Button(frame_down, text="Exec", command=func) b2 = tkinter.Button(frame_down, text="Quit", command=root.quit) b1.pack(side=tkinter.LEFT) b2.pack(side=tkinter.LEFT) frame_down.pack(anchor=tkinter.E) tkinter.mainloop()
実行結果は以下の通り。
ボタン2つを纏めたframe_downでpackを呼ぶときにanchor=tkinter.Eを指定しただけ。
paddingで見た目を整える
import tkinter if __name__ == '__main__': def func(): print(e.get()) root = tkinter.Tk() e = tkinter.Entry(root) e.pack() frame_down = tkinter.Frame(root) b1 = tkinter.Button(frame_down, text="Exec", command=func) b2 = tkinter.Button(frame_down, text="Quit", command=root.quit) b1.pack(padx=2, pady=2, side=tkinter.LEFT) b2.pack(padx=2, pady=2, side=tkinter.LEFT) frame_down.pack(anchor=tkinter.E) tkinter.mainloop()
実行結果は以下の通り。
padx=2, pady=2を指定して、ボタンの周りに2pxの余幅を設けて詰まった感じを少し解消。
Windowサイズに合わせたパーツの伸び縮みを設定
if __name__ == '__main__': def func(): print(e.get()) root = tkinter.Tk() e = tkinter.Entry(root) e.pack(expand=True, fill=tkinter.X) frame_down = tkinter.Frame(root) b1 = tkinter.Button(frame_down, text="Exec", command=func) b2 = tkinter.Button(frame_down, text="Quit", command=root.quit) b1.pack(padx=2, pady=2, side=tkinter.LEFT) b2.pack(padx=2, pady=2, side=tkinter.LEFT) frame_down.pack(anchor=tkinter.E) tkinter.mainloop()
実行結果は以下の通り。
Windowsを左右に伸ばした場合。
Entryをpackするときに expand=True, fill=tkinter.Xを設定している。尚、ボタンにはこのexpand, fillを指定していないので、デフォルト動作としてWindowsサイズを変更しても同一サイズを保っている。
fillにはtkinter.X(左右に伸び縮み)、tkinter.Y(上下に伸び縮み)、tkinter.BOTH(上下左右に伸び縮み)が指定できる。
一旦ここまで。






コメント
コメントを投稿